Кнопки рекомендации в социальные сети кнопки своими руками
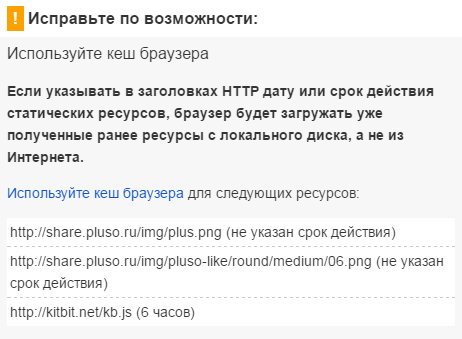
Чтобы дать возможность посетителям сайта быстро делиться интересными страницами в своих социальных сетях существует прекрасный сервис Pluso. К сожалению поскольку кнопки загружаются при помощи JavaScript иногда заметно "мигание", кроме того Google PageSpeed Insights ругается на отсутствие оптимизации:

Конечно это мелочи, но написать модуль своими руками довольно просто, ниже показан код на php для Jommla, он же вполне подойдет и для других CMS, разница в получении значений $title и $desc:
// Получаем данные
$url = "http://example.com" . $_SERVER['REQUEST_URI'];
$url = urlencode($url);
$document = JFactory::getDocument();
$desc = urlencode($document->getMetaData('description'));
$title = urlencode($document->title);
// Формируем ссылки
$link_vk = "http://vk.com/share.php?url=$url&title=$title&description=$desc&image=";
$link_ok = "https://connect.ok.ru/dk?cmd=WidgetSharePreview&st.cmd=WidgetSharePreview&st.shareUrl=$url";
$link_fb = "https://www.facebook.com/sharer/sharer.php?u=$url&t=$title&ret=login";
$link_tw = "https://twitter.com/intent/tweet?url=$url&text=$title";
$link_gg = "https://plus.google.com/share?url=$url";
$link_ma = "http://connect.mail.ru/share?url=$url&title=$title&description$desc=&imageurl=";
Код html:
<a href=<?php echo $link_vk; ?> ><img src="/images/soc-vk.png" alt="ВКонтакте"/></a>
<a href=<?php echo $link_ok; ?> ><img src="/images/soc-ok.png" alt="Одноклассники"/></a>
<a href=<?php echo $link_fb; ?> ><img src="/images/soc-fb.png" alt="Facebook"/></a>
<a href=<?php echo $link_tw; ?> ><img src="/images/soc-tw.png" alt="Twitter"/></a>
<a href=<?php echo $link_gg; ?> ><img src="/images/soc-gg.png" alt="Google+"/></a>
<a href=<?php echo $link_ma; ?> ><img src="/images/soc-ma.png" alt="Мой Мир@Mail.Ru"/></a>
<a href="#" onclick="window.print(); return false;"><img src="/images/soc-pr.png" alt="Печатать"/></a>
Теперь можно оформить иконки в соответствии с вашим дизайном.






