Оптимизация сайта Joomla, следуем рекомендациям Google PageSpeed Insights
Требуется оптимизировать сайт на Joomla, следуя рекомендациям инструмента Google PageSpeed Insights. Поскольку, в зависимости от шаблона, ситуация может быть разной, в качестве примера возьмем стандартный шаблон для Joomla - Protostar.

Рассмотрим правила по отдельности
Оптимизируйте изображения
Для PNG лучше использовать OptiPNG или PNGOUT (вторая сжимает лучше).
Для файлов JPEG рекомендуется использовать jpegtran или jpegoptim (доступно только для Linux, выполнять с параметром --strip-all).
Чтобы рекурсивно обойти папку, нужно выполнить команду:
find /var/www/site/images/ -type f -name *.jpg -exec jpegoptim --strip-all -p '{}' \;
Можно так же использовать сервис TinyPNG.
Сократите JavaScript и CSS
Для выполнения данного пункта существует онлайн сервис refresh-sf.
Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение
Пожалуй самый интересный пункт, идея в том чтобы вынести скрипты и файлы со стилями из header (верхней части страницы) как можно ниже например в footer.
Загружаем google-шрифт асинхронно
Pagespeed Insights считает, что шрифты, которые загружаются с fonts.googleapis.com, замедляют отображение страницы. Для исправления воспользуемся способом, предложенным на сайте css-live. Сначала шрифт ищется в локальном хранилище, если его там нет загружается с сервера
Создадим папку /protostar/fonts и поместим туда два шрифта
opensans-regular-webfont.woff
opensans-regular-webfont.woff2
Для создания шрифтов можно использовать сервис webfont-generator.
Создадим файл /protostar/css/fonts.css, с содержимым
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'),
local('OpenSans'),
url(http://адрес_сайта/templates/protostar/fonts/opensans-regular-webfont.woff2) format('woff2'),
url(http://адрес_сайта/templates/protostar/fonts/opensans-regular-webfont.woff) format('woff');
}Подключаем css
Вместо строки:
<link href='//fonts.googleapis.com/css?family=' rel='stylesheet' type='text/css' />Вставляем:
<script>!function(){
function e() {
var e = document.createElement("style");
e.rel = "stylesheet", document.head.appendChild(e), e.textContent = localStorage.sourceSansPro
}
try {
if (localStorage.sourceSansPro)
e();
else {
var t = new XMLHttpRequest;
t.open("GET", "http://адрес_сайта/templates/protostar/css/fonts.css", !0), t.onload = function() {
t.status >= 200 && t.status < 400 && (localStorage.sourceSansPro = t.responseText, e())
}, t.send()
}
} catch (s) {
}
}();
</script>
Убираем скрипты и стили
JavaScript, препятствующий отображению, загружается конструкцией <jdoc:include type="head" />. Посмотрев исходный код страницы, определяем скрипты которые нужно убрать в footer (убрать целиком нельзя т.к. кроме данных скриптов, конструкция загружает и другую информацию, которая должна быть именно в <head> - title, mena-теги и др.):
<link rel="stylesheet" href="/templates/protostar/css/template.css" type="text/css" />
<script src="/media/jui/js/jquery.min.js" type="text/javascript" < /script>
<script src="/media/jui/js/jquery-noconflict.js" type="text/javascript" </script>
<script src="/media/jui/js/jquery-migrate.min.js" type="text/javascript" </script>
<script src="/media/system/js/caption.js" type="text/javascript" </script>
<script src="/media/jui/js/bootstrap.min.js" type="text/javascript" </script>
<script src="/templates/protostar/js/template.js" type="text/javascript" </script>
<script src="/media/system/js/html5fallback.js" type="text/javascript" </script>
Отключаем загрузку, для этого в файле libraries/joomla/document/html/renderer/head.php (для joomla начиная с версии 3.5 - libraries/joomla/document/renderer/html/head.php) нужно закомментировать циклы:
// Generate stylesheet links
foreach ($document->_styleSheets as $strSrc => $strAttr)
{
...
}
...
// Generate script file links
foreach ($document->_scripts as $strSrc => $strAttr)
{
...
}
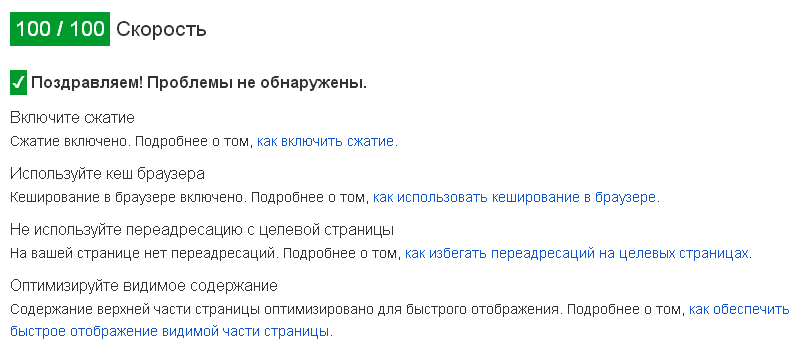
Проверяем еще раз:

Все бы хорошо, но теперь не работает админка :), чтобы не мучатся с шаблоном административной части, поступим по другому:
- В файле libraries/cms/application/site.php ищем строку с текстом:
и меняем на:$document->setGenerator('Joomla! - Open Source Content Management - Version ' . JVERSION);
затем строку:$document->setGenerator('');
так же меняем на:$document->setGenerator('Joomla! - Open Source Content Management');$document->setGenerator(''); - В файле libraries/cms/application/administrator.php ищем строку:
меняем на$document->setGenerator('Joomla! - Open Source Content Management - Version ' . JVERSION);$document->setGenerator('adm'); -
Добавляем проверку в файл libraries/joomla/document/html/renderer/head.php (для joomla начиная с версии 3.5 - libraries/joomla/document/renderer/html/head.php):
// Generate stylesheet links if ($generator) foreach ($document->_styleSheets as $strSrc => $strAttr) { ... } ... // Generate script file links if ($generator) foreach ($document->_scripts as $strSrc => $strAttr) { ... }
Мы удалили meta-тег generator из front-end, оставив его для административной части, тем самым во-первых немного скрыли следы Jommla, а во-вторых добились того, что конструкция <jdoc:include type="head" /> не будет загружать скрипты для front-end, но загрузит их для админки.
К сожалению, на практике все немого сложнее, поскольку модули и компоненты могут добавлять свои скрипты и стили, то порядок их загрузки довольно чувствителен. Однако общая идея не меняется.







Комментарии
$document->setGenerator('Joomla! - Open Source Content Management - Version ' . JVERSION);
$document->setGenerator('Joomla! - Open Source Content Management');
и меняем на:
$document->setGenerator('');
Шрифты находятся в папке /protostar/fonts/, это два файла (opensans-regular-webfont.woff и opensans-regular-webfont.woff2).
Получить сами файлы шрифтов можно на сайте webfont-generator (ссылка в статье).
Там просто заливаешь обычный ttf-шрифт и скачиваешь в формате woff и woff2. Шрифты ttf можно много где взять, например на https://fonts.google.com/
1.Сначала открываю просмотр исходного кода главной страницы (ctrl+u в chrome)
2.Комментирую две строки (см. статью)
3.Открываю главную страницу в новой закладке и тоже выбираю "просмотр исходного кода"
4.Смотрю на первой странице что загружается в header и убираю в footer
В зависимости от шаблона и установленных компонентов не всегда получается перенести все.
Следовать или нет рекомендациям Google PageSpeed дело каждого.
Я делал по данной статье десяток сайтов, все нормально работает. Один раз сделал - дальше по автомату. Главное записать, что после обновления Joomla, процедуру повторить.
Я когда-то нарыл вот такой способ (Прописать после head инклюда в index.php шаблона)